10 Tips on How to Create SVG Files for Cricut with Adobe Illustrator

Created by drawnbynana | https://www.instagram.com/p/CNNnoYgF02y/
Creating SVG files for your Cricut machine using Adobe Illustrator opens up a world of crafting possibilities. SVG, or Scalable Vector Graphics, is a versatile file format that allows for intricate designs and precise cuts, perfect for personalizing everything from greeting cards to home decor. Adobe Illustrator, a leading vector graphics software, is the tool of choice for professionals and hobbyists alike looking to create high-quality SVG files. Whether you're designing custom vinyl stickers, fabric patterns, or intricate paper crafts, mastering the creation of SVG files in Adobe Illustrator can elevate your projects to new heights.
This introduction serves as your gateway to mastering SVG file creation for Cricut using Adobe Illustrator. We'll explore essential tips and best practices that will streamline your design process, enhance the quality of your work, and ensure your projects are both beautiful and functional. From setting up your workspace to optimizing your designs for cutting, these tips are designed to help both beginners and seasoned designers alike. Let's dive into the world of SVG creation with Adobe Illustrator, where your creativity meets precision crafting.
Set Up Your Adobe Illustrator Workspace
Setting up your Adobe Illustrator workspace effectively is crucial for efficiently creating SVG files for Cricut projects. A well-organized workspace can streamline your design process, allowing you to focus more on creativity and less on navigating through tools and panels. Adobe Illustrator offers customizable workspaces that you can tailor to suit your specific needs when working on SVG files.
To begin, consider selecting the "Essentials" or "Essentials Classic" workspace as your starting point. These workspaces provide a clean, minimal layout with easy access to the most commonly used tools and panels for vector design. From there, you can adjust the workspace to better fit the SVG creation process. For instance, ensuring that the Pathfinder, Align, and Layers panels are easily accessible can significantly enhance your efficiency when creating and organizing complex designs for Cricut.
Furthermore, Adobe Illustrator allows you to save custom workspace layouts. Once you've arranged your tools and panels in a way that suits your workflow, save this layout by going to Window > Workspace > New Workspace. Name it something recognizable, like "Cricut SVG Creation," so you can quickly switch to it whenever you're working on similar projects. This feature is particularly useful for designers who work on a variety of project types and need to switch between different workspace configurations frequently.
Additionally, familiarizing yourself with the Properties panel is beneficial. This panel dynamically changes based on the selected object or tool, providing quick access to the most relevant controls and settings for your current task. This can help streamline the creation and editing of SVG files, making the process faster and more intuitive.
By customizing and optimizing your Adobe Illustrator workspace for SVG creation, you can enhance your productivity and focus on unleashing your creativity to design stunning and intricate SVG files for your Cricut projects.

Created by cuttabledesigns | https://www.instagram.com/p/BWHoOC4ACf3/
Use the Right Document Settings
When embarking on creating SVG files in Adobe Illustrator for Cricut projects, setting up your document correctly is a pivotal step that can significantly affect the outcome of your designs. Optimal document settings ensure that your SVG files are compatible with Cricut machines, maintain high quality, and are easy to manage and edit.
Start by selecting the right profile for your project. While Illustrator offers several presets, choosing the "Web" profile is particularly advantageous for SVG creation. This profile is designed with digital formats in mind, setting your document's color mode to RGB, which is ideal for screen displays and most Cricut design scenarios. RGB color mode provides a wide range of colors, ensuring vibrant and accurate reproductions of your designs.
Additionally, setting up the correct units and dimensions from the beginning is crucial. Since SVG files are vector-based, they can scale without losing quality, but starting with dimensions similar to your intended project size can help visualize and plan your design more effectively. For Cricut projects, consider the size of your material and the limitations of the machine. Illustrator allows you to easily adjust units to inches, centimeters, or pixels, depending on your preference and project needs.
Resolution is another setting that might seem counterintuitive for vector work but setting it to 72 PPI (pixels per inch) aligns with screen resolutions and ensures any raster effects within your SVG file are optimized for digital displays and the cutting process.
Ensuring these document settings are correctly configured from the start will streamline your workflow, making the creation process more efficient and the final SVG file more compatible with your Cricut machine’s capabilities.
Utilize Layers for Complex Designs
In the realm of creating SVG files with Adobe Illustrator, layers play a crucial role, especially when dealing with complex designs. Layers in Illustrator can be likened to transparent sheets stacked on top of one another, where each layer can hold individual pieces of your artwork. This functionality is paramount for SVG creators, as it offers unparalleled organization, flexibility, and control over each component of the design.
For intricate projects destined for the Cricut machine, utilizing layers allows you to separate different elements of your design. This separation is not only beneficial for editing and adjusting specific parts without disrupting the whole but also crucial for the final cutting process. For example, you might place each color or section of your design on a separate layer, simplifying the task of applying different cutting settings or organizing the order of cuts.
To effectively use layers in Adobe Illustrator for SVG creation, start by familiarizing yourself with the Layers panel. Here, you can create, lock, hide, and reorder layers, providing you with a comprehensive overview of your design's structure. Naming each layer according to its content or function can significantly enhance your workflow, making it easier to locate and adjust specific elements.
Moreover, leveraging sublayers and grouping can further refine your organizational strategy, especially for designs with numerous elements. By logically structuring your layers, you ensure that complex designs remain manageable, ultimately leading to more precise and clean cuts from your Cricut machine.

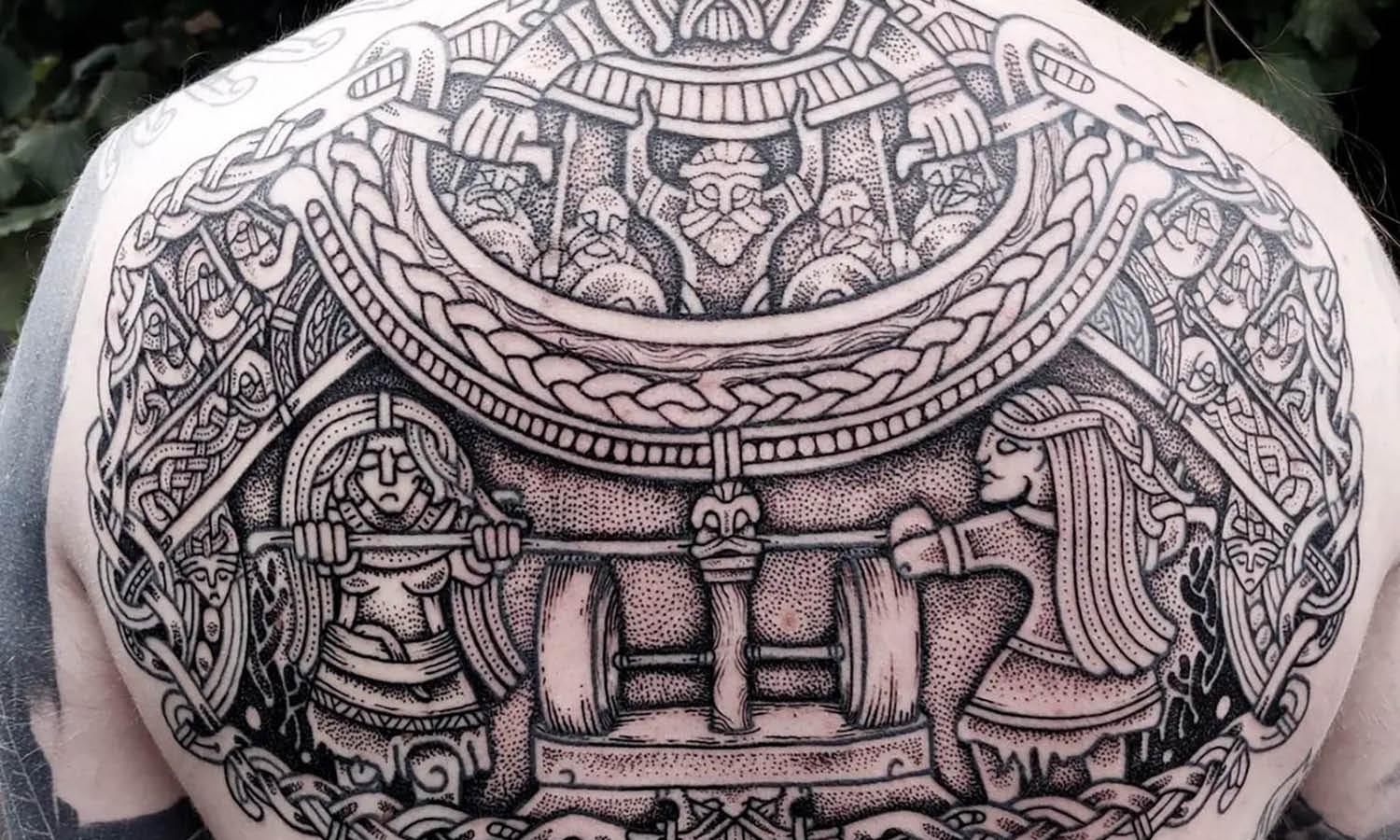
Created by crafted_by_louise | https://www.instagram.com/p/CjFPDCNjqbe/
Check Your Design with Outline Mode
Outline mode in Adobe Illustrator is an invaluable tool for designers creating SVG files, providing a unique view that strips away all fill colors, gradients, and patterns to display only the paths and outlines of your design. This mode is essential for ensuring the precision of your SVG files, as it allows you to scrutinize every detail of your artwork, from the path alignment to the anchor points, without the distraction of colors or effects.
Activating Outline mode (View > Outline) transforms your view, revealing the bare bones of your design. This perspective is particularly useful for identifying unintended gaps, overlapping paths, or stray points that might not be visible in the standard preview mode. Such issues, if unnoticed, can lead to errors in the cutting process or unexpected results in the final Cricut project.
Outline mode also assists in optimizing your design for SVG format. By examining the complexity of your paths and reducing unnecessary anchor points, you can create cleaner, more efficient SVG files. This simplification not only enhances the cut quality on your Cricut machine but also reduces file size and improves scalability.
To make the most out of Outline mode, toggle between it and the standard preview (View > Preview) as you work. This practice allows you to maintain an awareness of both the aesthetic and structural aspects of your design, ensuring that your SVG files are both visually appealing and perfectly crafted for Cricut cutting.
Incorporating Outline mode into your Adobe Illustrator workflow is a straightforward yet powerful way to refine your SVG creations, guaranteeing that every cut is precise and every design is optimized for the best possible outcome with your Cricut machine.
Optimize Paths with Pathfinder
Optimizing paths in Adobe Illustrator is a critical step in creating clean, efficient SVG files for Cricut machines. The Pathfinder tool plays a pivotal role in this process, allowing designers to combine, subtract, intersect, and exclude overlaps in vector shapes and paths. This powerful feature is essential for refining your SVG designs, ensuring they are both visually appealing and perfectly suited for precision cutting.
When preparing SVG files, the goal is often to create designs that are not only intricate and detailed but also optimized for the cutting process. The Pathfinder tool enables you to simplify complex vector shapes, reducing unnecessary points and eliminating redundant paths. This optimization can significantly decrease file size and improve the performance of your design when uploaded to cutting software or viewed on digital platforms.
Using the Pathfinder tool effectively requires a strategic approach. Start by examining your design for any overlapping shapes that can be merged into a single path. This simplification step is crucial for designs with multiple layers or colors, as it can streamline the cutting process and enhance the final appearance of your project. Additionally, consider using the tool to create interesting negative space effects or to cleanly remove parts of a shape that overlap with another, adding depth and dimension to your design.
In Adobe Illustrator, the Pathfinder panel can be accessed via Window > Pathfinder. Familiarize yourself with the various options—like Merge, Trim, and Minus Front—and experiment with how they affect your vector shapes. Mastering the Pathfinder tool will elevate your SVG file creation, making your designs more efficient and effective for Cricut projects.

Created by foxsister.co | https://www.instagram.com/p/CIwRUGKhhnj/
Save with the Right SVG Settings
When it comes to exporting your design from Adobe Illustrator as an SVG file for use with a Cricut machine, selecting the right settings is paramount. The SVG format offers flexibility and quality for digital designs, but optimizing these files requires attention to detail during the save process. Adobe Illustrator provides a range of options that allow you to tailor the SVG to your specific needs, ensuring compatibility and efficiency.
To begin, go to File > Save As, and select SVG (*.SVG) as the file format. Upon doing this, the SVG Options dialog box appears, presenting various settings that can impact the file's quality and size. One crucial setting is the "SVG Profiles" option. For most Cricut projects, choosing "SVG 1.1" ensures broad compatibility. The "Fonts" section is also important; if your design includes text, select "Convert to Outlines" to preserve the appearance of your fonts, as this converts text into vector shapes that any machine can read.
In the "Options" section, consider deselecting "Preserve Illustrator Editing Capabilities" if you do not plan to re-edit the SVG in Illustrator. This can significantly reduce the file size, making the design quicker to load and easier to handle for cutting machines. However, for intricate designs or those you may wish to edit later, keeping this option checked is advisable.
Another setting to note is "Responsive", which can be useful if your SVG will be viewed across different devices and platforms, though for Cricut projects, this is often less relevant.
Test Cut Your Design
Before finalizing your SVG file for a major project, conducting a test cut on your Cricut machine is a step you shouldn't skip. This practice helps identify any potential issues with the design or the settings that could affect the final outcome. Test cuts can save time, materials, and frustration by ensuring that your design is precisely as intended.
Start by selecting a small portion of your design that includes various elements, such as intricate details, curves, and corners. This selection should give you a comprehensive overview of how different aspects of your design will perform in the cutting process. Ensure your Cricut machine is set up with the appropriate material settings for your test piece, and adjust the blade depth and pressure accordingly.
Performing a test cut allows you to evaluate the cut quality, including whether the design elements are too close together, too intricate, or if the material settings need adjustment. If the test reveals issues, you can return to Adobe Illustrator to make necessary corrections. This might involve simplifying the design, adjusting the spacing between elements, or modifying the cutting settings.
Moreover, test cuts are invaluable for experimenting with different materials. The same SVG file may cut differently on vinyl, cardstock, or fabric, so understanding how your design interacts with each material is crucial for achieving the best results.
Incorporating test cuts into your workflow not only ensures the success of your projects but also deepens your understanding of how different designs and materials work together. This step, although it may seem time-consuming, is a crucial part of the process for anyone looking to create professional-quality SVG files for Cricut with Adobe Illustrator.

Created by freesvgfilesau | https://www.instagram.com/p/C0l5PW7J2jA/
Use the RGB Color Mode
When creating SVG files for Cricut with Adobe Illustrator, it's essential to set your document to the RGB (Red, Green, Blue) color mode. This setting is crucial for several reasons, especially since SVG files are primarily used for digital viewing and Cricut machine cutting, where color accuracy and vibrancy are paramount. RGB color mode is designed for electronic displays, including computer monitors, smartphones, and digital projectors, making it the ideal choice for designs that will be viewed on any digital platform.
Unlike CMYK color mode, which is tailored for print projects and mixes cyan, magenta, yellow, and black to create colors, RGB color mode combines light in varying intensities of red, green, and blue to produce a wide spectrum of colors. This method aligns with how digital devices display colors, ensuring that your designs appear as intended across all electronic devices.
Furthermore, using RGB color mode in Adobe Illustrator enhances the compatibility of your SVG files with web and digital interfaces, ensuring that the colors in your designs remain consistent and vibrant when viewed online or through digital cutting machines like the Cricut. It also allows for a broader color range, giving you more flexibility and creative freedom in your design process.
To set your document to RGB color mode in Adobe Illustrator, simply navigate to File > Document Color Mode and select RGB. This simple step is fundamental in preparing your design for the digital world, ensuring that your SVG files achieve maximum impact and appeal.
Avoid Bitmap Images
In the process of creating SVG files for Cricut with Adobe Illustrator, it's advisable to avoid using bitmap images within your designs. Bitmaps, or raster images, consist of pixels and are resolution-dependent, meaning they can lose clarity and become pixelated when scaled up or down. This characteristic is contrary to the very essence of SVG (Scalable Vector Graphics) files, which are designed to be scalable without losing quality.
Vector graphics, on the other hand, are made up of paths, which allow for seamless scaling and are ideal for the precision cutting capabilities of Cricut machines. Incorporating bitmap images into your SVG files can lead to issues with scalability and cutting accuracy, potentially compromising the quality of your project.
Additionally, bitmap images can significantly increase the file size of your SVGs, leading to longer load times and potentially hampering the performance of digital platforms and cutting machines. In contrast, vector graphics maintain a smaller file size while offering superior quality and scalability.
To maximize the quality and efficiency of your SVG files, focus on creating designs entirely with vector shapes and paths in Adobe Illustrator. If your design concept involves imagery that only exists in bitmap format, consider using Illustrator’s Image Trace function to convert these images into vector graphics. This tool analyzes the bitmap image and converts it into a vector representation, allowing you to include complex imagery in your designs without sacrificing the advantages of vector graphics.
Adhering to these practices ensures that your SVG files are optimized for digital viewing and cutting, maintaining the integrity and quality of your designs across all applications.

Created by lightboxgoodman | https://www.instagram.com/p/CNJhkmAMxtw/
Stay Organized with Artboards
In Adobe Illustrator, artboards are an essential tool for organizing and managing your design projects, especially when creating SVG files for Cricut. Artboards allow you to work on multiple designs within the same Illustrator document, keeping your workflow streamlined and efficient. This feature is particularly useful when working on a series of designs or variations for a project, as it enables you to compare designs side by side and keep all related files together.
For SVG creation, utilizing artboards can simplify the process of exporting your designs. Each artboard can represent a different element of your project, allowing you to easily save individual SVG files without having to create separate documents for each design. This method not only saves time but also ensures consistency across your project, as you can quickly make global adjustments and see how they affect each design element.
When setting up your artboards, consider the final application of your SVG files. For Cricut projects, it might be helpful to organize your artboards by material type or color, facilitating a more organized cutting process. Adobe Illustrator allows you to customize the size and number of artboards in your document, giving you the flexibility to tailor your workspace to your project's specific needs.
To maximize efficiency, use the Artboards panel (Window > Artboards) to rename, reorder, and navigate between your artboards easily. This level of organization is invaluable for managing complex projects and ensuring that your design process is as smooth and efficient as possible.
Incorporating artboards into your SVG creation workflow in Adobe Illustrator not only enhances your productivity but also elevates the quality of your final designs, making them more versatile and easier to work with, both digitally and in physical form through Cricut cutting.
Conclusion
SVG creation with Adobe Illustrator is a gateway to unleashing your creativity and precision in crafting projects. This guide has explored the foundational steps and advanced techniques to optimize your designs for Cricut cutting machines. By understanding the significance of SVG files, mastering Adobe Illustrator's powerful tools, and employing best practices in your design process, you can elevate your projects from simple ideas to intricate masterpieces. Remember, the journey to mastering SVG creation is continuous, and with each project, you'll discover new ways to refine your skills and push the boundaries of what's possible in digital crafting.
Let Us Know What You Think!
Every information you read here are written and curated by Kreafolk's team, carefully pieced together with our creative community in mind. Did you enjoy our contents? Leave a comment below and share your thoughts. Cheers to more creative articles and inspirations!













Leave a Comment