The Essential Guide to Logo Design Grid Systems

Created by Astaamiye | https://dribbble.com/shots/15120355-M-Letter-Construction-Grid
Logo design, an essential facet of brand identity, encapsulates the essence of a company within a small, but potent visual symbol. This creative process, marrying art with strategy, demands precision and innovation. Central to achieving this blend is the grid system—a foundational tool that guides designers in creating balanced, harmonious, and effective logos.
The grid system in logo design isn't just about strict rules and mathematical precision. It’s about establishing a rhythm and coherence in visual elements, enabling designers to communicate a brand's story more effectively. By using grids, designers ensure that every part of the logo is proportionally spaced and aligned, contributing to the overall aesthetic and impact of the design.
In this dynamic world of design, the interplay between creativity and structure is crucial. Grid systems offer a structured approach, helping to transform abstract concepts into tangible realities. This guide delves deep into the world of logo design and grid systems, outlining their significance, application, and the nuances that set apart good design from great. Whether you're a budding designer or a seasoned professional, understanding the power of grid systems in logo design is vital for creating compelling, enduring logos that truly resonate with their intended audience.
The Basics of Grid Systems in Logo Design
Understanding the basics of grid systems is fundamental to mastering logo design. A grid system is a series of intersecting horizontal and vertical lines used as guides to structure the layout of a design. In the realm of logo design, a grid system is not merely a tool for alignment, but a framework upon which the harmony, balance, and coherence of the design are built.
Grid systems in logo design stem from the necessity to create visually appealing and functional designs that can be easily replicated and resized across various mediums. These grids range from simple square or rectangular layouts to more complex compositions involving circles, triangles, or even the use of the golden ratio. The choice of grid system depends largely on the nature and personality of the brand, as well as the complexity of the design itself.
For example, a simple square grid is perfect for logos needing clear, clean lines and geometric shapes, often seen in tech and corporate identities. On the other hand, circular and radial grids are more suited for designs that require elements to radiate from a central point, commonly found in organic or more dynamic brand logos.
The use of grid systems in logo design ensures that every element of the logo is proportionally spaced, aligned, and systematically arranged. This mathematical approach to design not only provides a sense of structure but also instills a rhythm into the visual elements, enabling them to work in unison to convey the brand's message. A well-implemented grid system can transform a good logo into a timeless and iconic one, helping it stand out in the crowded space of brand identities.
The implementation of a grid system in logo design starts with understanding the brand's core values and message. A designer must consider how the logo will be perceived at different sizes and in different contexts. Will it be as impactful on a small business card as it is on a large billboard? Grid systems provide scalability, ensuring that the logo maintains its integrity and effectiveness regardless of size or application.
Despite their underlying complexity, grid systems should not inhibit creativity in logo design. Rather, they should serve as a scaffold upon which creative ideas can be organized and developed. By using a grid system, designers can experiment with various layouts and compositions, secure in the knowledge that the final design will be balanced and harmonious.
Grid systems are an indispensable tool in logo design, laying the groundwork for creating visually compelling and effective brand identities. They offer a blend of precision and creativity, allowing designers to construct logos that are not only aesthetically pleasing but also meaningful and resonant with their target audience. As we delve further into the intricacies of these systems, it’s clear that the grid is more than just a part of the design process; it’s the cornerstone of successful, impactful logo design.

Created by The Monochromatic Institute | https://dribbble.com/shots/16259595-Grid-construction-for-Leading-Edge-Scaffolding
Key Benefits of Using Grid Systems in Logo Design
In the world of logo design, grid systems play a pivotal role, offering multiple benefits that enhance both the design process and the final outcome. Understanding these benefits is crucial for any designer aiming to create impactful, effective logos. The grid system, a seemingly simple overlay of lines and intersections, is a powerful tool that brings structure, balance, and clarity to logo design.
Enhancing Balance and Proportion
One of the primary advantages of using a grid system in logo design is the establishment of a well-balanced and proportioned layout. Grids act as a guide, ensuring each element of the logo - from icons to typography - is appropriately scaled and aligned. This harmony in design elements makes the logo more aesthetically pleasing and, consequently, more effective in conveying the brand’s identity.
Facilitating Versatility and Scalability
A logo must maintain its integrity across a variety of mediums and sizes, from tiny mobile app icons to massive billboards. Grid systems facilitate this scalability, ensuring that the logo remains legible and effective, regardless of where it’s used. By adhering to a grid, designers can easily adapt logos for different formats while maintaining consistency in design, an essential factor in brand recognition.
Speeding Up the Design Process
Grid systems can significantly streamline the design process. By providing a clear structural framework, they reduce the time spent on tweaking and adjusting layouts. Designers can focus more on creative aspects, safe in the knowledge that the grid will maintain the logo’s structural integrity. This efficiency is particularly beneficial in professional environments where time is often a limiting factor.
Encouraging Creativity within Constraints
Contrary to the belief that strict structures stifle creativity, grid systems can actually enhance creative thinking. The constraints of a grid challenge designers to think more innovatively about how to convey a message within a set framework. This often leads to more inventive, thoughtful designs that make a stronger impact.
Ensuring Consistency and Cohesion
For brands with multiple sub-brands or a wide range of marketing materials, maintaining a consistent identity is crucial. Grid systems help in creating a cohesive look across all brand elements. This consistency reinforces brand recognition, allowing customers to easily identify the brand in various contexts.
Preparing for Future Applications
The digital landscape is constantly evolving, and logos need to be flexible enough to adapt. Grid-based logos are more likely to retain their effectiveness in new digital formats and technologies. Whether it's a digital interface or an augmented reality application, a grid system ensures that the logo design is future-ready.
The benefits of using grid systems in logo design are vast. They provide a perfect blend of structure and creativity, enhancing the design process while ensuring the resulting logos are balanced, versatile, coherent, and ready for any future applications. For any designer keen on mastering logo design, understanding and utilizing grid systems is not just a skill but a necessity.

Created by Daniel Rotter | https://dribbble.com/shots/14949851-MTB-collective-Logo-grid
Step-by-Step Guide to Implementing Grid Systems in Logo Design
Implementing grid systems in logo design is a process that blends analytical thinking with creative flair. This step-by-step guide will help designers understand how to effectively utilize grid systems to create logos that are not only visually compelling but also structurally sound. Adhering to these steps can elevate the quality of logo design, making it more coherent, versatile, and impactful.
Understanding the Brand and Concept
Before diving into the grid system, it's crucial to have a clear understanding of the brand's identity, values, and the message it intends to convey. This foundational knowledge guides the selection of the appropriate grid and overall design approach.
Selecting the Right Grid
Based on the brand’s personality and the concept of the logo, choose a grid system that best suits the requirements. Simple logos may only require basic grid structures like squares or rectangles, whereas more dynamic logos could benefit from circular or complex grid systems like the golden ratio.
Setting Up the Grid
After selecting the grid type, set it up in your design software. This step involves defining the size, scale, and the number of divisions within the grid. Precision here ensures that the elements of your logo will be proportionate and harmonious.
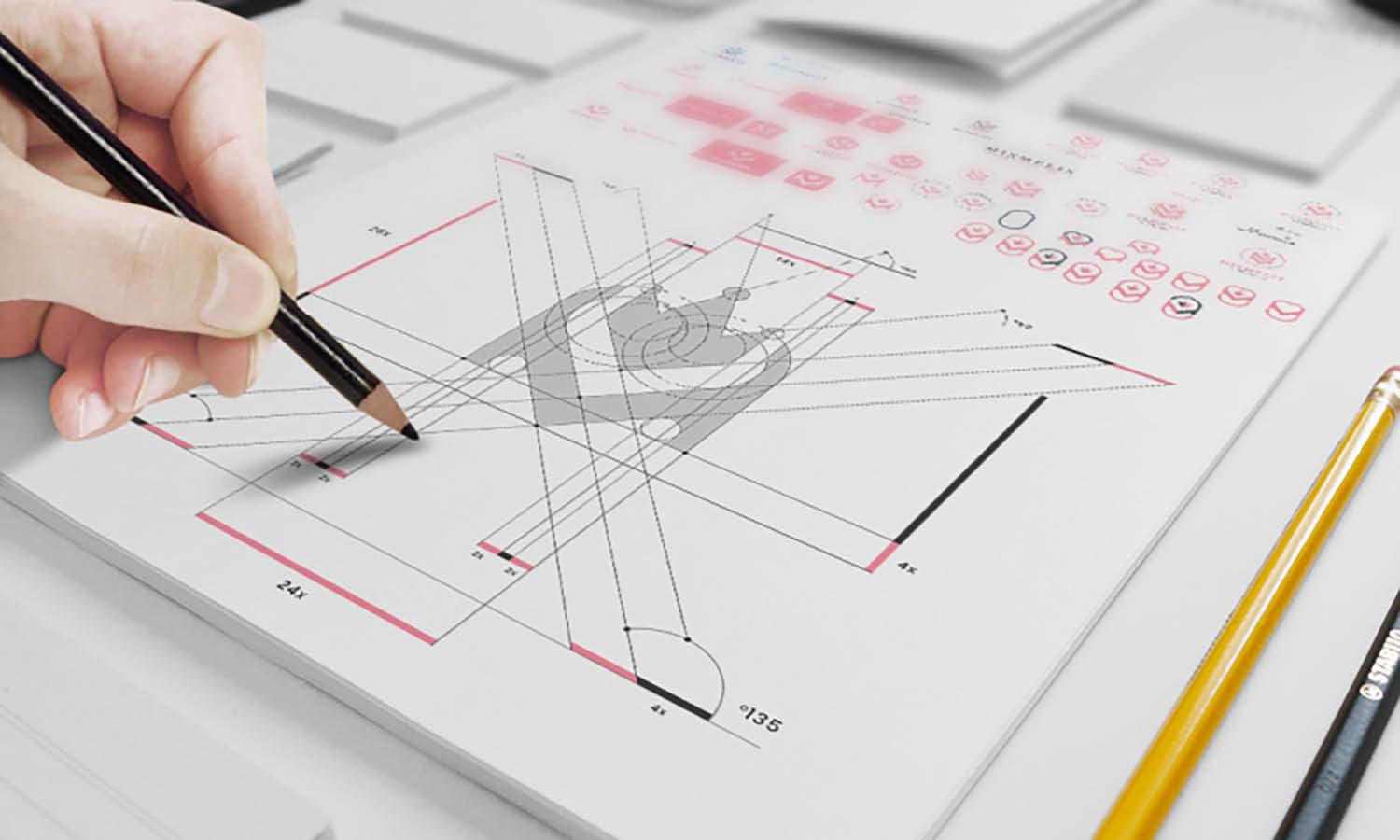
Sketching and Conceptualization
With the grid as a guide, begin sketching your logo ideas. Use the grid lines to align elements, balance proportions, and maintain symmetry. At this stage, explore various design possibilities, keeping in mind how different elements interact within the confines of your grid.
Digitizing the Sketch
Transfer your sketch into digital format using design software. Apply the grid to your digital canvas and use it to refine your design, ensuring every part of the logo aligns with the grid lines for precision and balance.
Refinement and Adjustment
Adjust the components of your logo — including shapes, icons, and typography — according to the grid. This might involve resizing elements, altering their position, or tweaking their shape to better fit the grid. Pay close attention to how each adjustment affects the overall balance and aesthetics of the logo.
Testing Logo Versatility
Test the scalability and versatility of your logo by applying it in various sizes and across different mediums. Ensure that it retains its clarity and impact, whether it’s on a small mobile screen or a large billboard.
Finalization and Application
Once the logo design meets all criteria of aesthetics and functionality, finalize it for its intended applications. Ensure that the final output works seamlessly across all platforms and mediums where the brand intends to showcase it.
By following these steps, designers can effectively harness the power of grid systems in logo design. This process not only facilitates the creation of logos that are visually stunning but also ensures they are adaptable, functional, and resonate with the intended audience. Implementing grid systems can indeed be a game changer in elevating the quality and effectiveness of logo design.

Created by Antonio Calvino | https://dribbble.com/shots/7659665-HS-Grid
Advanced Techniques in Grid-Based Logo Design
Moving beyond the basics of grid systems in logo design, advanced techniques can elevate a logo from simply good to truly exceptional. These advanced methods involve a deeper understanding of geometric principles, creative manipulation of the grid, and innovative applications that challenge traditional design norms. Here’s how designers can apply these advanced techniques to create standout logos:
Exploring Complex Grid Structures
Advanced grid systems, like the golden ratio or Fibonacci spiral grids, offer more dynamic and visually interesting frameworks. These grids are based on natural patterns and mathematical sequences, providing a unique way of balancing and harmonizing logo elements. Designers can use these complex structures to create logos that have a natural, fluid look, often resulting in more organic and engaging designs.
Integrating Multiple Grids
For a more layered and intricate design, consider integrating multiple grids. This approach can involve overlapping a circular grid with a square or rectangular one, enabling the creation of logos with rich, multifaceted dimensions. The use of multiple grids demands a keen eye for balance and proportion, ensuring that the final logo doesn’t become cluttered or lose its cohesive appeal.
Manipulating Grid Scales and Angles
Another advanced technique is the manipulation of grid scales and angles. By adjusting the size of the grid cells or tilting the grid to different angles, designers can introduce dynamism and motion into the logo design. This method is particularly effective in suggesting speed, agility, or innovation.
Custom Grid Creation
In some instances, the creation of a custom grid system tailored to a specific logo concept can be highly beneficial. Custom grids can be designed to fit unique shapes or to emphasize certain aspects of the logo, providing a truly bespoke design solution that resonates deeply with the brand’s identity.
Abstract Grid Utilization
Moving into a more abstract application, some designers use grid systems not for strict alignment and symmetry, but rather as a guide for proportion and relational aesthetics. This might involve using the grid to determine the size relationships between different elements or to balance negative and positive space in more abstract or minimalist logo designs.
Adding Depth and Dimension
Advanced grid techniques can also involve the addition of depth and dimension to a logo. This might mean transforming a 2D grid into a 3D space, where elements of the logo can interact in a more dynamic and spatial manner. This technique is particularly effective for brands looking to convey innovation, depth, and forward-thinking.
Mastering these advanced grid-based techniques in logo design allows designers to push creative boundaries and craft logos that are not only aesthetically superior but also rich in meaning and conceptual depth. By deeply understanding and creatively applying grid systems, designers can ensure their logos stand out in today's competitive market, offering a unique and powerful visual identity for the brands they represent.

Created by Patrick Tuell | https://dribbble.com/shots/15142724-MK-Monogram-Grid
Common Mistakes to Avoid in Grid-Based Logo Design
In the intricate process of logo design, utilizing a grid system is a tried-and-tested method to achieve balance and harmony. However, even with this systematic approach, certain pitfalls can detract from the effectiveness of the design. Being aware of these common mistakes in grid-based logo design can help designers create more polished, professional logos.
Overcomplicating the Design
One of the primary mistakes in grid-based logo design is overcomplication. While grids are helpful for adding structure and detail, overly complex grid systems or too many elements within a grid can make a logo feel cluttered and confusing. A logo should be easily recognizable and should convey the brand’s message at a glance. Keeping the design simple and clean, even when using a grid, is key to its effectiveness and memorability.
Ignoring the Grid Boundaries
The grid system is there for a reason – to provide a guide for alignment, spacing, and proportion. Ignoring these guidelines can lead to a logo that looks unbalanced or disjointed. Designers should respect the grid boundaries to ensure every element of the logo is harmoniously aligned and proportional.
Inconsistency in Grid Application
Inconsistency in applying the grid system can result in a logo that lacks cohesion. For instance, if some elements are aligned to the grid but others are not, the logo can lose its sense of unity. Consistent application of the grid ensures that all parts of the logo are in visual harmony.
Relying Too Heavily on the Grid
While grids are essential tools, relying too heavily on them can stifle creativity. It’s important to remember that the grid is a guide, not a strict set of rules. Sometimes, breaking away from the grid, especially for creative or stylistic reasons, can give the logo a unique and compelling edge.
Neglecting the Flexibility of the Logo
Another mistake is designing a logo that looks great on a grid but fails to maintain its integrity when applied in different contexts or sizes. A logo should be versatile, scalable, and legible whether it’s on a tiny smartphone screen or a large billboard. Designers should test the logo across multiple platforms and scales to ensure it retains its effectiveness.
Overlooking the Target Audience
Designing a logo without considering the target audience is a significant oversight. The logo must resonate with the people it’s intended to reach. Regardless of how well it's designed on a grid, if it doesn’t appeal to its intended audience, it will not serve its purpose effectively.
While grid systems are invaluable in logo design, being mindful of how they are used is crucial. Avoiding these common mistakes can help designers utilize grids to their full potential, leading to logos that are not only visually appealing and well-balanced but also effective and resonant with the target audience. Balancing creativity with the structural benefits of a grid system is key to designing impactful and enduring logos.

Created by DAINOGO | https://dribbble.com/shots/11998589-Wolf-logo-design-golden-ratio
Tools and Resources for Effective Grid System Logo Design
Effective logo design often hinges on the tools and resources at a designer's disposal, especially when working with grid systems. From software applications to educational materials, the right resources can significantly streamline the design process and enhance the final output. This section will explore essential tools and resources beneficial for anyone diving into grid-based logo design.
Vector Graphic Software
The cornerstone of any logo design, particularly when incorporating grid systems, is reliable vector graphic software. Programs like Adobe Illustrator, CorelDRAW, and Affinity Designer offer robust grid and guide functionalities. These applications allow designers to create precise, scalable logos, with Illustrator being notably popular for its advanced grid options, including the ability to create custom grids tailored to specific design needs.
Sketching Apps and Tablets
Before bringing logos into vector format, sketching out ideas is a critical step. Apps like Procreate or Adobe Fresco used in conjunction with tablets like the iPad or Wacom devices, offer grid overlays which help in conceptualizing designs within a grid structure from the very beginning. These tools can mimic the experience of drawing on paper, with the added advantage of digital grids.
Online Grid Generators and Templates
Various online tools and templates can simplify the process of creating grid systems. Websites like Gridzzly offer printable grid templates, while digital tools like GuideGuide for Photoshop and Illustrator help in setting up custom grids quickly. For designers seeking to use specific grid types like the golden ratio or isometric grids, these tools can be time-saving and ensure precision.
Educational Resources and Tutorials
Understanding the theory behind grid systems and how they apply to logo design is just as crucial as the practical aspect. Online platforms like Skillshare, Udemy, and LinkedIn Learning provide courses on both logo design fundamentals and advanced grid system techniques. Books like “Logo Design Love” by David Airey and “Grid Systems in Graphic Design” by Josef Müller-Brockmann are invaluable for gaining deeper insights into professional logo creation.
Inspirational Resources
For creative inspiration and to see how grid systems are effectively utilized in logo design, resources like Dribbble, Behance, and LogoLounge can be invaluable. These platforms showcase work from talented designers worldwide, offering a wealth of ideas on how grid systems can be creatively applied.
Feedback and Community Platforms
Finally, engaging with design communities for feedback can be incredibly beneficial. Forums and social media groups dedicated to graphic design, such as the Logo Geek community on Facebook or Reddit’s r/logodesign, provide platforms for critiques and advice, helping designers refine their grid-based logo designs.
Equipped with these tools and resources, designers can adeptly navigate the intricacies of grid system logo design. From initial sketches to final vector illustrations, each tool plays a pivotal role in creating logos that are not only aesthetically pleasing but also strategically well-structured and memorable. Leveraging these resources effectively can help designers of all levels achieve mastery in logo design, enhancing their skills and the quality of their work in the competitive world of brand identity design.
Conclusion
In summary, mastering the grid system in logo design is a fundamental skill for creating visually compelling and strategically sound brand identities. By understanding the basics, appreciating the benefits, and skilfully applying advanced techniques, designers can significantly enhance the quality and effectiveness of their logo designs. Avoiding common pitfalls and utilizing the right tools and resources further refines this process. Remember, a well-designed logo, balanced and structured through a thoughtful grid system, not only captures the essence of a brand but also leaves a lasting impression. Embrace these principles and techniques to elevate your logo design journey to new heights of professional excellence.
Let Us Know What You Think!
These fantastic logo design articles are written and curated by Kreafolk's team. We hope you enjoy our information and remember to leave us a comment below. Cheers!
Related Articles
- 10 Reasons Why You Should Use Grid In Logo Design
- How To Use The Golden Ratio For Logo Design
- 10 Ways to Choose the Correct Logo Placement













Leave a Comment