25 Best UI Design Tools You Should Consider Using

UI design or user interface design is a term for designing the interface for software, including but not limited to web design, application design, and many more. The user interface is a graphical layout of the software. It includes screen layout, transitions, and animations.
Designing a user interface is not an easy job for a UI designer. But in the modern era, there are already many UI design tools that can help you create an interface design that is more creative and interactive.
The Importance of Tools for UI Design
For a UI designer, design tools are one of the most important things in running a design project. With all the conveniences and assistance specifically offered by these tools, the creative process will be completed more quickly.
In these modern days, a lot of new UI design tools have been created to help designers' special requirements. Each of these design tools offers its own uniqueness and advantages. As a UI designer, it is important for you to choose the best and suitable tools for your design needs.
Most of the existing design tools offer their respective specifications and specialties. Some offer more assistance for wireframing, and some others are more focused on helping with the prototyping process.

Recommended UI Design Tools
The number of tools available might confuse you about which design tools you should use to design for your requirements. Don't worry, here are some popular and the most recommended UI design tools that you could try:
1. Balsamiq
Balsamiq is one of the best creative tools for wireframing. Balsamiq's goal is to make user interface design accessible for business owners, product managers, developers, business analysts, agencies, and other actors who need UI design.
Many UI professional designers use Balsamiq as their UI design tools for wireframing because Balsamiq is the fastest and most focused tool in the industry.
With Balsamiq, you can plan the layout and structure of your interface design more easily. In addition, Balsamiq also provides tools that allow you to share the results of your planning with clients or other people.

Source: https://balsamiq.com/
2. Mockflow
Apart from Balsamiq, Mockflow is also one of the best design tools for wireframing that you can try. Mockflow provides mediums for brainstorming, planning, and designing a user interface on a single website.
Mockflow is designed to be a simple wireframing tool and easy to use. In addition, Mockflow also provides several design templates that can be selected and customized to make the creative process easier.

Source: https://www.mockflow.com/
3. Axure
Axure is one of the tools for interface design that is said to be the best. Axure offers tools to help designers design a user interface that is more complex and requires a lot of professional tools.
Axure offers its users the best prototyping tools that are suitable for every UI design project. With the help of Axure, designers can create a mock-up of the user interface that is more realistic.

Source: https://www.axure.com/
4. Adobe Comp
Unlike the usual UI design tools, Adobe Comp offers flexible tools because Adobe Comp can be accessed via your tablet or smartphone. This makes adobe comp usable anytime and anywhere.
Adobe Comp can also be connected with other Adobe tools such as Adobe Sketch, Adobe Photoshop, Adobe Typekit, Adobe Illustrator, and many others. For designers who frequently use Adobe's tools, maybe Adobe Comp can be the best solution for you.
These design tools might be suitable for you UI designers who want tools that are simpler and easier to use. Adobe Comp is suitable as a medium when planning or creating a rough design of a project.

Source: https://apps.apple.com/us/app/adobe-comp/id970725481
5. Sketch
Sketch is one of the most well-known creative tools that help UI designers to create hi-fi interfaces and prototypes. Most of the sketch users are dominated by UI designer freelancers who want to create, prototype, and collaborate with other UI designers in the world.
One of the most popular features in Sketch that cannot be found in other design tools is the Symbols feature. This feature allows UI designers to store UI assets and elements and reuse them in other projects.
Apart from that, there are also collaboration features offered by Sketch. This collaboration feature was created to make it easier for designers to share the results of their UI design plans with the team, client, or other people.

Source: https://www.sketch.com/
6. Invision
This creative software is a mainstay for designers. Invision will make it easier for us to create beautiful and interactive prototype designs. You can create custom animations and transitions from the variety of movements and interactions that are provided.
In addition, you can also use one artboard for multiple devices. With this feature, designers will be greatly helped so they can complete projects in a much shorter time than using other tools.
This tool was just released some time ago, but it has received many positive responses. Designers could download Invision on Windows or macOS.

Source: https://www.invisionapp.com/
7. Craft
Craft is one of the best plugin design tools for Sketch or Photoshop to make your work even easier. Craft does everything that a designer needs in their project, from syncing your design files to create a better prototype to provide your mock-up with real data and stock images.
Craft makes it easy for users to create an interactive interface by providing a feature where we can link the artboards that we have created with interactive hotspots. With craft, designing in Photoshop and sketch will be easier and more efficient.

Source: https://www.invisionapp.com/craft
8. Figma
Figma is one of the mainstay web-based applications. It means that Figma can be accessed only with a web browser such as Google Chrome, Safari, Internet Explorer, and many others. Because Figma is web-based, it can run in all operating systems, whether it is Windows, macOS, or Linux.
Because it is easily accessible, Figma is often used as UI design tools used by designers. In addition, there is also a collaborative feature that makes it easier for designers to collaborate and work together as a team in real-time.

Source: https://www.figma.com/
9. Proto
Proto is a platform design that is perfect for beginners. Proto has been designed in such a way as to be a simple and easy-to-use tool.
This one design tool also guarantees convenience for its users. Even in its slogan Proto stated that we could all start with no skill required.
Proto has provided a lot of convenience for its users. It has provided more than 250 UI components, more than 1000 templates, more than 6000 digital assets, and many others.

Source: https://proto.io/
10. Adobe XD
The Adobe company is well known for many products that make it easier for creative workers to work. Adobe XD is a shade-focused Adobe Creative Cloud application that focuses on creating interface design.
Adobe has been widely used by UI designers, both beginner and professional class designers. This is because of the many interesting features offered by Adobe XD.
Some of the interesting features of Adobe XD are the voice trigger feature, auto animation, and many others. In addition, Adobe XD also frequently updates its application so that it is always up to date in serving the needs of designers in working on their projects.

Source: https://www.adobe.com/sea/products/xd.html
11. Marvel
Wireframing, prototyping, or designing an interface could be done in just one platform. Marvel will make it easier for users to create interfaces in just minutes. Marvel also offers its users with prototyping tools that require no code at all.p>
This UI design tool has also received lots of positive reviews from its users, consisting of professionals and school students. In fact, Marvel has been used by Buzzfeed, a well-known company, to help them plan their user interface.

Source: https://marvelapp.com/
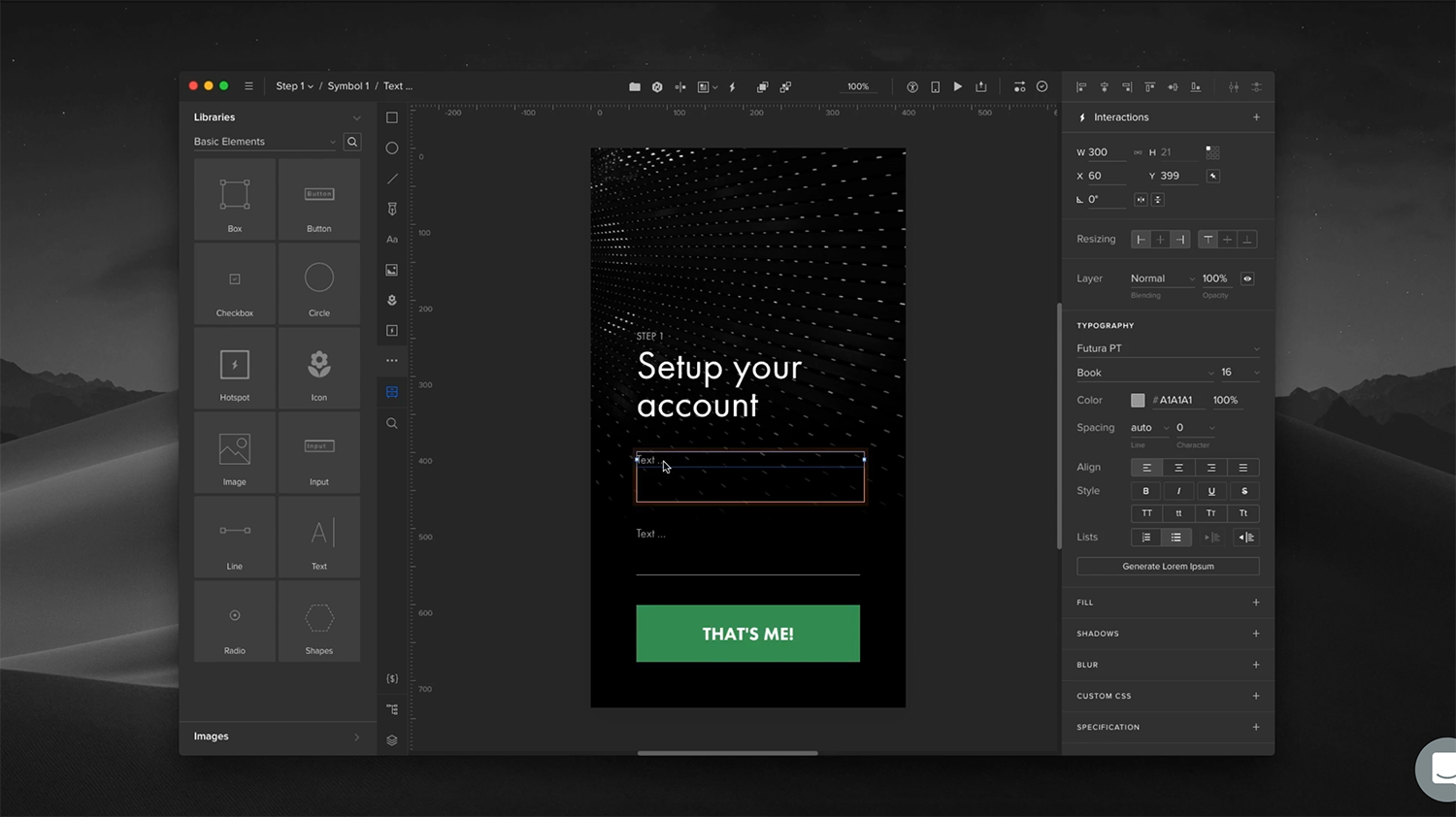
12. Framer X
Framer X is one of the newest design tools that many UI designers have been waiting for. Framer X is expected to offer unique tools or features that are not offered in other design tools.
One of the main advantages of Framer X is that Framer X provides lots of animation and moving options that we can customize again according to our wishes. Apart from that, Framer X also provides other supporting elements to make a more attractive UI design.

Source: https://www.framer.com/
13. Flinto
Flinto is a simple creative platform, intending to make it easier for designers to make prototype planning easier. Even though it's simple, the tools and features provided in this application are enough to create a creative interface design.
Due to the simplicity of the app, it doesn't take up much memory and RAM. This makes Flinto less likely to crash even though the designer uses a lot of elements and artboards.

Source: https://www.flinto.com/
14. Principle
Principle promises its users a platform design that will help in creating beautiful and interactive work. One of the aspects that the Principle focuses on the most is the aspect of animation and interaction.
From creating new interactions and animation to designing flow of an app, Principle will provide you with many tools that will make your project look amazing.
These UI design tools also provide a feature where we can export files from Figma or Sketch, and bring them to life with Principle.

Source: https://principleformac.com/
15. UXPin
UXPin is usually described as an "end-to-end" UX platform. One of the advantages of UXPin that cannot be found in other UI design tools is that UXPin can fill a large team to collaborate with each other.
UXPin offers simplified UI design tools that stand out from other design tools. The difference between UXPin and others is that UXPin offers and focuses on interactive stateful elements, code components, conditional interactions, and many more.

Source: https://www.uxpin.com/
16. ProtoPie
ProtoPie is a plugin for Sketch, Figma, and Adobe XD which will help designers realize their interface dream.
As the name implies, ProtoPie focuses on providing various prototype needs. ProtoPie can be used to design various prototypes. Starting from the calendar, music applications, notes, and many others.
This application has received positive reviews from senior Microsoft designers, which proves how useful ProtoPie is in helping the creative process.

Source: https://www.protopie.io/
17. Justinmind
Different from most other design tools, Justinmind is a creative application that can be downloaded for free on Windows and macOS.
Designers could design from scratch. Justinmind provides many useful features, such as clickable wireframes to interactive prototypes. Justinmind also provides a full option of web interactions and mobile gestures. That way, designers could focus on creating beautiful and amazing works.

Source: https://www.justinmind.com/
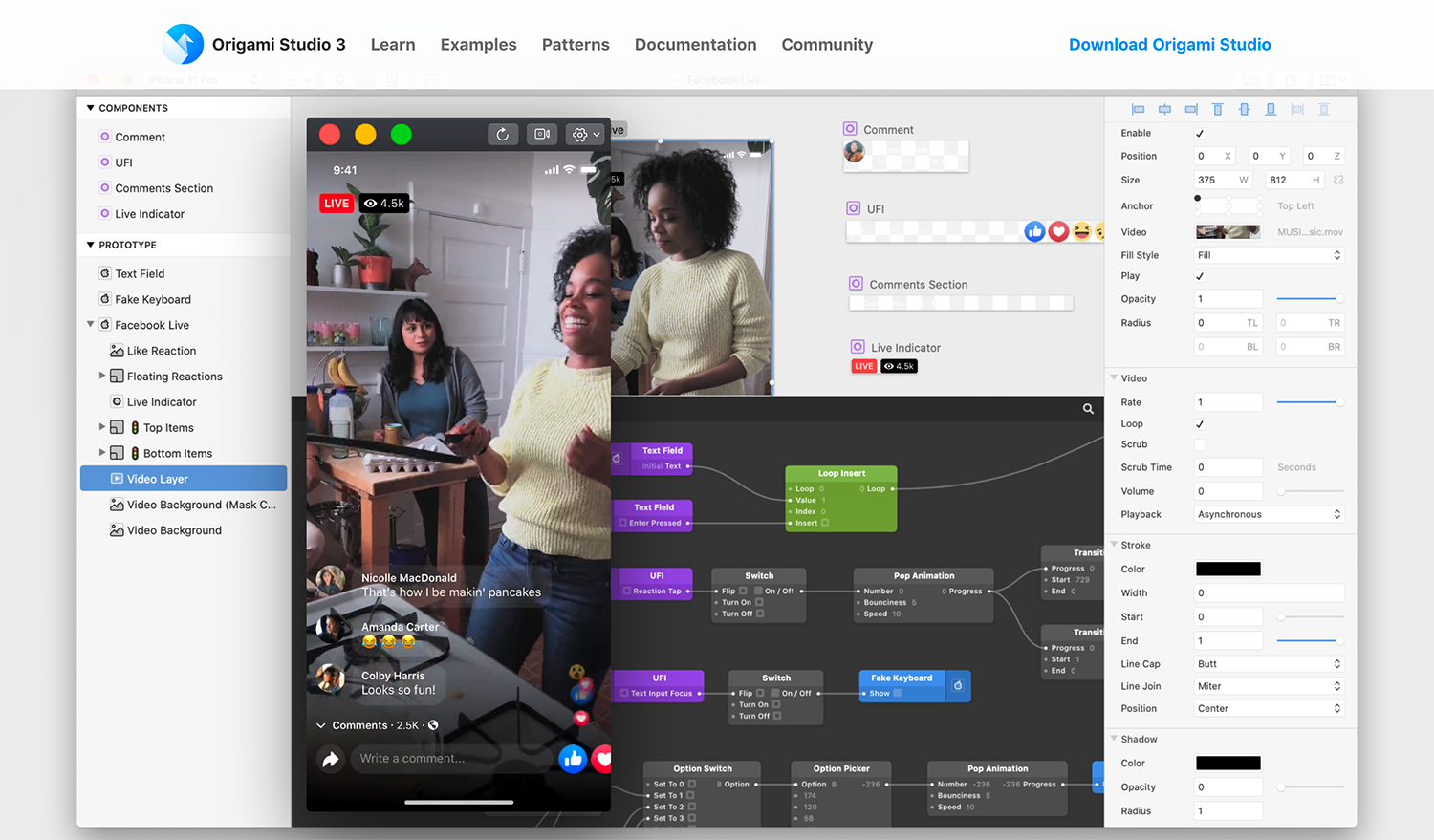
18. Origami Studio
If you're looking for a design tool that is simple and easy to use for a beginner, Origami studio might be the best answer for your needs. It has an easy-to-edit dynamic layout that makes your work faster to iterate your project.
Not only that, this application is very beginner-friendly because there is a special community that can guide and becomes a source of exchanging knowledge in UI design. After the design is finished, Origami also provides features that make importing and sharing your works even easier.

Source: https://origami.design/
19. Fluid UI
Fluid UI is a creative tool that focuses on providing the designer with a fast, easy, and fun design process.
Fluid UI realizes that time is very crucial in a design process. Therefore, Fluid UI wants designers to be able to work quickly but still produce stunning results. Fluid UI is already used by many of the world's best professional designers.

Source: https://www.fluidui.com/
20. Zeplin
Actually, Zeplin is not a special application that is used to create interfaces or prototypes. Zeplin is a workspace where people collaborate with each other. However, Zeplin provides a workspace for its users to share their projects and work on them together at Zeplin.

Source: https://zeplin.io/
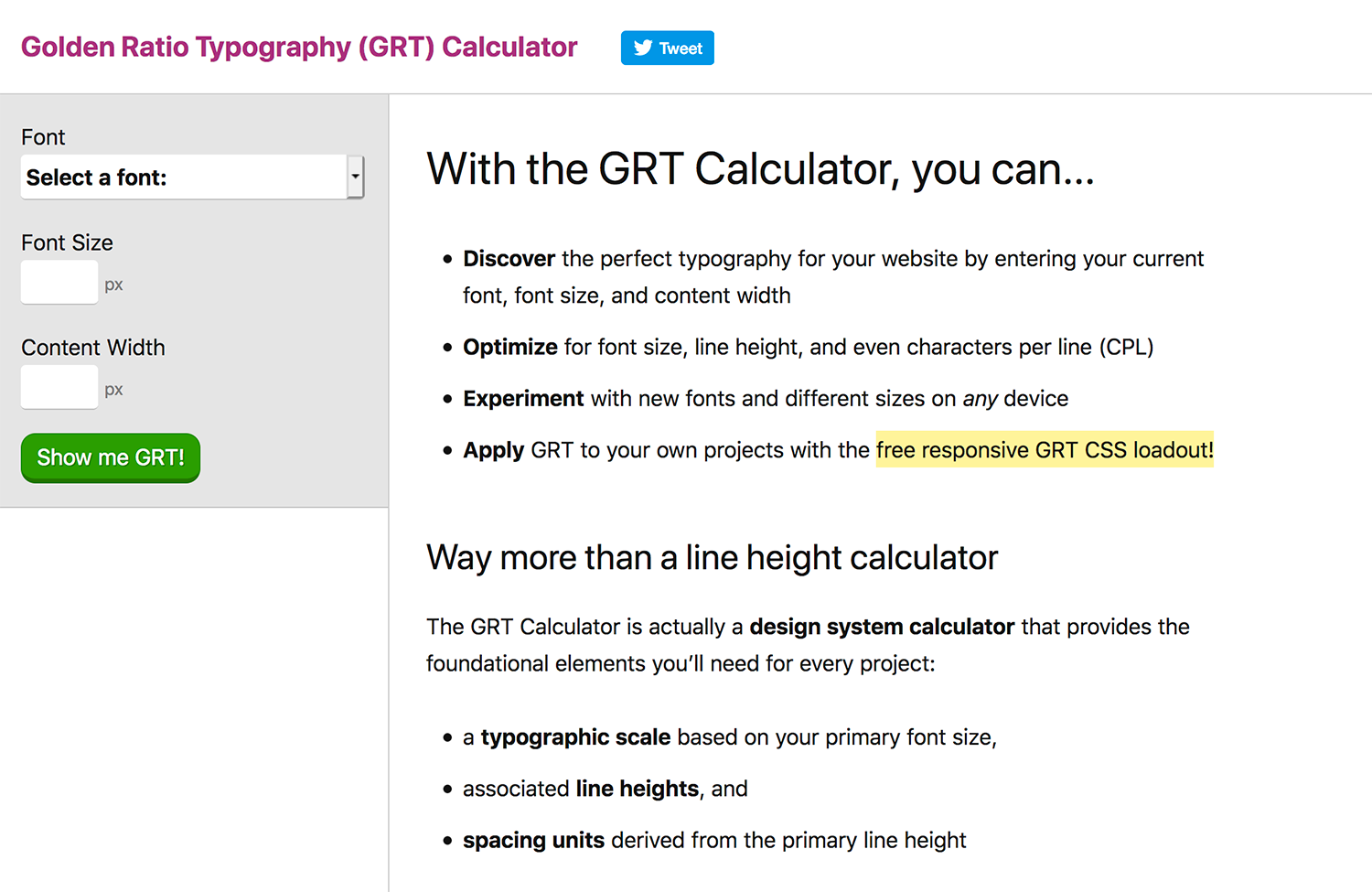
21. Golden Ratio Typography Calculator
Golden Ratio Typography Calculator could help the UI designer to choose the best typography for their UI design. The Golden Ratio Typography Calculator uses the golden ratio basis to determine the size of the elements in your UI design.
The golden ratio will make your design look more balanced and neatly arranged. Golden Ratio Typography Calculator or commonly abbreviated as GRTC, is one of the most helpful creative tools that you could use to improve your design.

Source: https://grtcalculator.com/
22. Keynote
Keynote is essentially and the app that used to make a great presentation. But during its development, Keynote has presented a lot of new features and prototypes that can be used for UI design.

Source: https://apps.apple.com/us/app/keynote/id361285480
23. Webflow
Webflow is a platform that helps designers create a website in a professional and modern way. One of the main advantages of Webflow is that it helps users to customize websites without requiring any code.
For those of you who are professional UI designers, you can also register yourself as a freelance designer on Webflow. Webflow provides professional designer rental services for its users, who are dominated by bloggers and business owners.

Source: https://webflow.com/
24. FlowMapp
FlowMapp is one of the most popular UI design tools that provides a workspace for a team to work together and collaborate with each other in creating a phenomenal design. FlowMapp also has a feature similar to Trello, where each member of his team can see their work, and superiors can track their work status.
FlowMapp brings together design tools for UI and UX designers. That way, FlowMapp can be a mainstay software for those of you who want practicality and complete tools in creating a user interface design.
This platform design has received lots of positive reviews from various designers, be it beginner class designers to the best professional designers in the world.
For the membership price itself, FlowMapp provides a variety of package options that can be selected according to your needs. FlowMapp also provides a special membership for students.

Source: https://www.flowmapp.com/
25. Wireframe.cc
A wireframing process doesn't have to be complicated and time-consuming. Wireframe.cc presents a platform for wireframing that is very simple and straightforward.
The purpose of Wireframe.cc to create a work with a confined platform is to avoid a lot of distractions that can slow down a designer in completing his project.
The Wireframe.cc believes that a design platform that is too complex and provides a lot of detail will fool designers into focusing on less important details and slowing down their performance.

Source: https://wireframe.cc/
Conclusion
UI design is something that is really needed in this modern era. The demand for this job is also increasing every year. Knowing this, UI designers must continue to hone their skills to continue creating the best works. And fortunately, now there are tons of UI design tools that can help designers in the working process. With the help of these tools, the job of a designer is much faster and a lot easier.
The large variety of these tools offered in this industry makes designers have to be smart in choosing software that is appropriate and suitable for their needs. Remember that the needs and specialties of each designer may be different from others. So, choosing suitable tools is an important thing to consider.













Leave a Comment