Basic Introduction to a Responsive Logo Design

Created by Reza Moradi | https://dribbble.com/shots/18144731-Linkkify-Brand-Book-Design
In the digital age, where screen sizes vary from the palms of our hands to the vast displays of billboards, the adaptability of a brand's visual identity has never been more crucial. This is where the concept of responsive logo design becomes paramount. Logo design, traditionally a static symbol of identity, must now be fluid and flexible, able to adjust across a multitude of platforms without losing its core essence.
Responsive logo design is not just a trend; it’s a designer’s strategic response to the ever-changing landscape of digital media consumption. A logo today is more than just a mark – it's a visual story that unfolds across different devices, inviting recognition and engagement. Whether it's displayed on a smartphone or a desktop, a responsive logo maintains its legibility, impact, and brand integrity. This versatility ensures that no matter where your brand travels, the logo design remains consistently effective, anchoring your brand's image in the consumer's consciousness.
As we delve deeper into what makes a logo truly responsive, we will explore the principles and processes that help a logo transcend its static origins and become a dynamic asset to any brand. Join us as we uncover the essentials of crafting a logo design that not only stands out but adapts gracefully in the responsive era.
The Importance of Responsiveness in Logo Design
In today's fast-paced digital ecosystem, a logo is not merely a static image; it is an active participant in the brand's narrative across various platforms. The advent of responsive logo design has ushered in an era where logos are no longer rigid but are dynamic entities, fluidly adapting to their environment. This responsiveness in logo design is critical for several compelling reasons.
Firstly, the explosion of mobile devices has drastically altered how consumers interact with brands. Smartphones and tablets, with their myriad of screen sizes, demand a logo design that remains clear and recognizable, even when scaled down to the smallest of displays. A responsive logo meets these demands head-on, ensuring that the brand’s identity is preserved, no matter the device.
Furthermore, with the variety of digital touchpoints available, from websites to apps and social media platforms, a logo must maintain its integrity across different resolutions and layouts. A responsive logo design seamlessly transitions between these mediums, reinforcing brand consistency. This consistency is crucial, as it cultivates a sense of trust and professionalism in the eyes of the consumer, which in turn, can influence purchasing decisions and brand loyalty.
A responsive logo also enhances user experience by ensuring that the visual language of a brand is optimized for every context it appears in. Whether it's a minimalistic icon on a smartwatch or a full-size emblem on a desktop, a well-designed responsive logo remains functional and aesthetically pleasing. This attention to detail signals to users that a brand is thoughtful and committed to providing a positive experience, regardless of how they come into contact with it.
Additionally, the scalability of a responsive logo plays a significant role in modern marketing practices. As digital marketing grows more sophisticated and targeted, logos often need to fit into smaller, more discrete advertising spaces. Here, a responsive logo's ability to adapt is invaluable, enabling marketers to use space efficiently without compromising on brand visibility.
Lastly, as we look toward the future, the importance of responsiveness in logo design becomes even more pronounced. Emerging technologies like augmented reality (AR) and virtual reality (VR) will require brands to present themselves in three-dimensional spaces, where adaptability will be key. By embracing responsive design principles now, logos can be future-proofed, ready to evolve alongside these new mediums.
In essence, responsiveness in logo design is not just a matter of aesthetic flexibility; it's a strategic imperative that can significantly impact a brand's ability to engage with its audience across all touchpoints. As we navigate an increasingly digital world, the brands that recognize the value of a responsive logo are the ones that will stand the test of time and technology, leaving a lasting impression on the digital canvas.

Created by Yosbrands | https://dribbble.com/shots/16215057-Responsive-logo
Key Principles of Responsive Logo Design
Responsive logo design is an approach that takes into account the variety of formats and platforms where a logo will be displayed. It's a design strategy that ensures a brand's logo maintains its effectiveness and recognition across different media and devices. To achieve this, there are several key principles that designers must follow.
Simplicity is Key
The cornerstone of a responsive logo is simplicity. A simple design is easier to recognize and faster to remember. It allows for more versatility when it comes to resizing and adapting the logo for different platforms. The simpler the logo, the more effectively it can be scaled down for mobile screens without losing the essence of the design.
Scalability Matters
A responsive logo should look equally good on a billboard as it does on a smartphone screen. This scalability means that the logo's core elements remain clear and discernible, no matter the size. To achieve this, designers often create variations of a logo, from the full version to a simplified icon that retains the brand’s identity.
Flexibility for Adaptation
A logo must be flexible enough to adapt to various backgrounds, mediums, and contexts while maintaining brand integrity. This adaptability might involve creating different logo variants for use against light and dark backgrounds or even making sure the logo is legible when printed in one color.
Consistency Across Variations
While flexibility is crucial, consistency is what ties all variations of a logo together. Whether a logo is displayed on a desktop browser or on the app icon of a smartphone, there should be a cohesive visual language that consumers can instantly recognize. This includes maintaining consistent proportions, color schemes, and design elements.
Consideration for Context
The environment in which the logo will be presented should always be a guiding factor in its design. A responsive logo should be context-aware, able to hold its own whether it's on a crowded webpage, a monochrome receipt, or even an animated sign. It should be designed with the potential use cases in mind.
Retaining Core Identity
No matter how much a logo changes across various devices or branding materials, the core identity of the brand should always be present. The logo is a symbol of the brand, and every alteration should be able to reflect the brand's ethos and values.
Sustainability Over Trends
Responsive logo design isn't about following the latest design trends; it's about creating a logo that will be sustainable and relevant in the long run. A well-designed responsive logo will outlast trends and continue to be effective as new devices and display methods emerge.
Legibility at All Sizes
Every version of a responsive logo should be legible and clear. This principle goes hand in hand with simplicity, ensuring that even the most reduced form of the logo can be easily read and understood.
By adhering to these principles, a responsive logo transcends mere aesthetic appeal, becoming a functional asset that can navigate the myriad channels and touchpoints of a brand. It is a sophisticated visual solution that upholds a brand's identity while accommodating the demands of a multi-platform presence. A responsive logo, in essence, is the harmonious blend of form, function, and flexibility—a hallmark of contemporary brand design.

Created by Ashley Ozmint | https://dribbble.com/shots/16929184-Huli-Sue-s-Brand-Identity-and-Secondary-Marks
The Process of Creating a Responsive Logo
The journey to crafting a responsive logo is a meticulous one, requiring a strategic approach that merges creativity with technical precision. Logo design in this responsive era involves a series of steps designed to ensure the final product is not only visually appealing but also versatile across various platforms. Here, we outline the key phases in the process of creating a logo that exemplifies responsiveness at its finest.
Understanding Brand Essence and Audience
The inception of a responsive logo design begins with a deep understanding of the brand’s core values, mission, and target audience. This foundational knowledge serves as a guiding light throughout the design process, ensuring that the logo resonates with its intended demographic while accurately reflecting the brand's identity.
Research and Market Analysis
Following this, extensive research and market analysis are critical. Designers must become familiar with the industry landscape, competitor branding, and current trends. This insight informs the design process, helping to create a logo that stands out in the marketplace while remaining true to the brand's ethos.
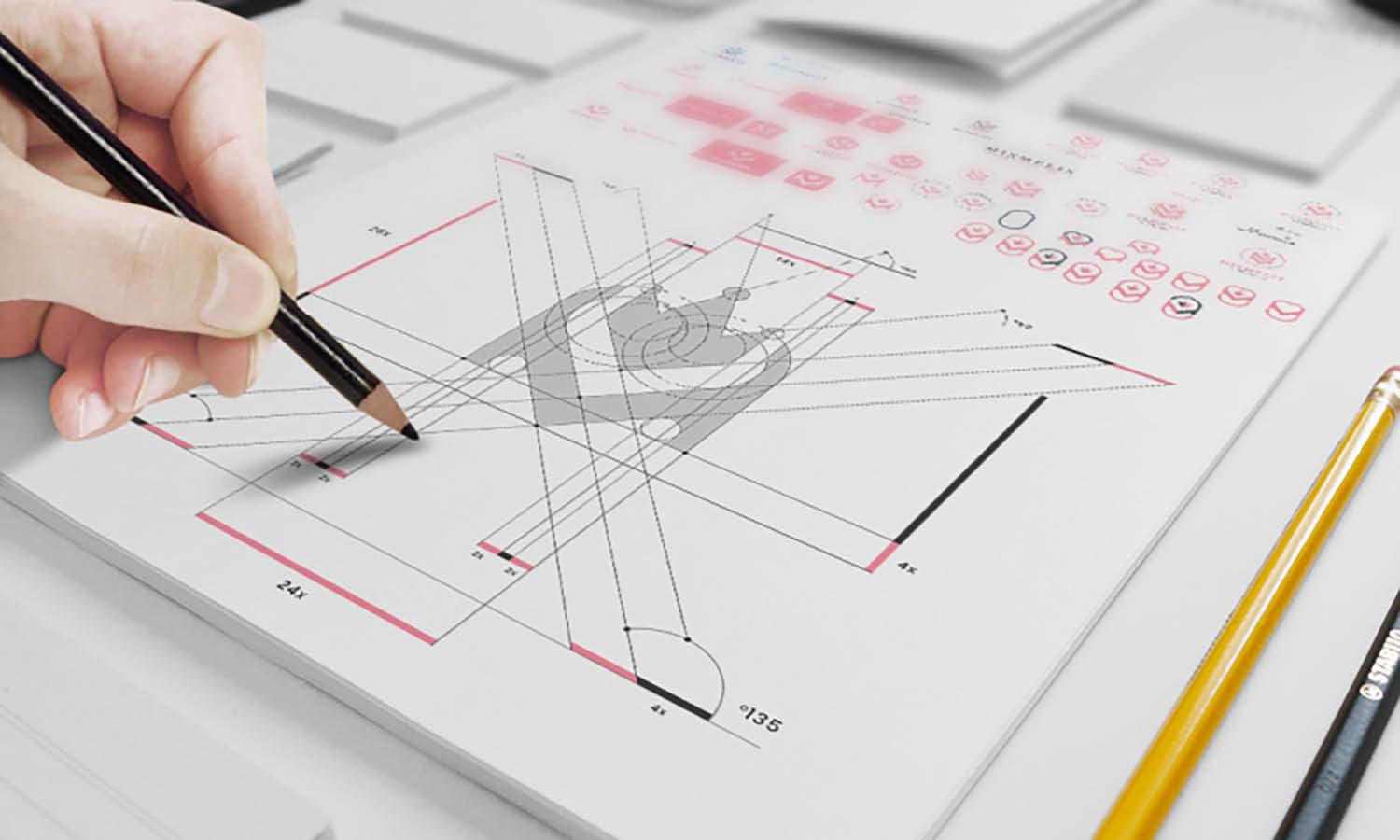
Sketching and Conceptualization
With solid research in hand, designers move to sketching and conceptualizing. This phase is where creativity flows freely, without the constraints of software or format limitations. Ideas are translated into visual forms, with multiple variations explored. Sketching by hand allows for quick iteration and can capture the spontaneity of creative thought that often leads to the most innovative logo designs.
Design Refinement and Responsiveness Testing
The next step is refining the design and testing its responsiveness. This involves digitalizing the best sketches and creating variations to see how the logo performs at different sizes and in different contexts. A logo must retain clarity and impact whether it's on a small mobile screen or a large billboard. During this phase, details such as color schemes, typography, and graphic elements are fine-tuned.
Technical Optimization for Digital Use
Once the design is refined, the technical optimization begins. This includes selecting suitable file formats like SVG for scalability and ensuring the logo is legible and visually effective without unnecessary complexity. Designers must consider how the logo will appear on various devices and in various environments, from print to digital media.
Creating Logo Variations
A fully responsive logo often requires several variations to meet different needs. This could mean a detailed primary logo for high-resolution settings, a simplified version without text for small digital spaces, or even an iconographic element that remains identifiable when the logo is significantly reduced in size.
Client Collaboration and Feedback Integration
Throughout the process, collaboration with the client is essential to ensure the logo aligns with their vision and requirements. Feedback is integrated, and iterations are made. This collaborative approach ensures the final responsive logo design is both designer-driven and client-approved.
Finalizing and Delivering the Responsive Logo Suite
Finally, the responsive logo suite is finalized. This suite typically includes the primary logo, secondary logo variations, and any other brand marks that have been designed to work at different scales and formats. Guidelines on how to use the logo variants effectively are also provided, ensuring consistency in the brand’s visual representation.
By adhering to this process, a logo is transformed from a static image to a dynamic branding tool—a responsive logo that adapts fluidly to the demands of contemporary media landscapes. This process not only yields a visually cohesive identity but also fortifies the brand's position in a competitive digital world where adaptability is synonymous with survival. In the end, a responsive logo becomes a testament to a brand’s forward-thinking approach and its commitment to offering a consistent user experience.

Created by Andreas Pedersen | https://dribbble.com/shots/17361251-Swerl-Coffee-Roasters
Technical Aspects of Responsive Logo Design
The technical execution of responsive logo design is as vital as its visual creativity. It involves a spectrum of considerations, from vector graphics to color psychology, ensuring that the logo functions seamlessly across different mediums and devices. Here’s a deep dive into the technicalities that govern the construction of a responsive logo.
Vector-Based Design
Vector graphics are fundamental to responsive logos because they can scale infinitely without losing quality. Unlike raster images that can become pixelated when resized, vector logos retain their sharpness and clarity at any size. Using software like Adobe Illustrator for creating these graphics ensures that the logo can be enlarged for billboards or shrunk for favicon use without any degradation.
Modular Elements
A responsive logo often comprises several modular elements that can be rearranged or omitted according to space and context. These elements should be designed so that they can be easily separated or combined without affecting the overall aesthetic. This modularity allows for a versatile identity system that can adapt to various branding needs.
Layered Complexity
A responsive logo can include multiple layers of complexity. There’s usually a full-version with the complete brand name and accompanying motifs, and then progressively simplified versions that strip down to perhaps just a monogram or an emblem. This tiered approach requires meticulous planning to ensure each layer is identifiable with the brand.
Color Considerations
The technical choice of color in responsive logo design is critical. It needs to work in full color but also in monochrome. The logo should be effective in grayscale for instances where color printing is not an option, such as certain press materials or engraving. Additionally, the logo must be legible in both light and dark environments, which might necessitate creating alternate color variations.
File Formats and Consistency
Understanding and choosing the right file formats is crucial for responsive logos. Scalable Vector Graphics (SVG) format is typically preferred for web use because of its responsive and scalable nature without loss of detail. Meanwhile, formats like PNG and JPEG might be used for specific situations such as emails or document headers. The consistent rendering of the logo across different formats is key to maintaining brand integrity.
Responsive Breakpoints
Just as web design uses breakpoints to adapt content to various screen sizes, responsive logos must have predefined breakpoints where the logo switches to a different variation. Designers must define at what resolutions and screen sizes the logo will change, and ensure that transitions are seamless.
Typography and Readability
If the logo includes text, choosing a typeface that remains readable at different sizes is imperative. The kerning, weight, and size of the font may need adjustment in various logo variations to ensure readability on small displays or at a distance.
Animatable Elements
For digital mediums, elements of the logo may be designed to be animatable. This adds a dynamic quality to the logo when used in video content or digital advertising. The technical construction of these elements requires an understanding of motion graphics and how animation can affect the logo's clarity.
The technical foundation of responsive logo design is as important as the creative one. It requires an understanding of graphic file formats, an aptitude for vector graphic creation, and an eye for maintaining brand consistency across different mediums. Through careful planning and execution, a responsive logo can achieve its primary goal: to be a versatile and adaptive symbol of a brand’s identity, no matter where or how it is displayed.

Created by Harold Appless | https://dribbble.com/shots/5619115-Stonehouse-Market-Farm-Logo
Best Practices for Designing a Responsive Logo
The art of logo design is evolving, with responsiveness being a central pillar in the creation of a brand's visual identity. Crafting a logo that is as fluid and flexible as the devices it will be viewed on is no small feat. To ensure that your logo design is successful in today's digital-first world, here are some best practices that are essential to follow.
Start With a Solid Concept
A responsive logo should be rooted in a strong concept that encapsulates the brand’s identity. It must be able to convey the brand's message and values, even when altered for different formats. Therefore, begin with brainstorming and concept development that factors in responsiveness from the outset, ensuring that the core idea is adaptable.
Design for Various Devices and Environments
From the beginning, consider all the possible environments where the logo will be displayed. From mobile devices and desktops to billboards and business cards, the design must be versatile. Test your designs on various screens and print formats to guarantee that the logo maintains its integrity across all possible use cases.
Focus on Simplicity and Clarity
The key to a responsive logo is simplicity. Intricate details may get lost or become illegible when scaled down, so prioritize clear, concise designs. This doesn’t mean your design should lack creativity, but rather that it should communicate effectively without reliance on complex details.
Prioritize Scalability
A responsive logo must scale without losing definition. This scalability can be achieved through the use of vector files, allowing the logo to be resized without any compromise in quality. It's essential to create and test logo variations at different scales to ensure clarity and recognizability.
Create a Dynamic Logo System
Consider developing a dynamic logo system rather than a single static image. This system may include different logo variations for specific applications, such as a detailed version for full-sized branding and a simplified icon for social media profiles.
Opt for a Modular Approach
A modular logo design, where different elements of the logo can be used independently, can enhance responsiveness. This approach allows for elements to be added or removed depending on the space and context, providing flexibility without sacrificing brand recognition.
Ensure Legibility Across Platforms
When designing a logo, it’s crucial to ensure that the typography is legible across all platforms. This may mean selecting fonts that are clear and easy to read, or adjusting the size and spacing of letters when the logo is presented in smaller formats.
Maintain Consistency in Brand Identity
While a responsive logo changes in size and complexity, it should always be identifiable as part of the brand. This consistency in brand identity helps to build recognition and trust with your audience, regardless of where or how they encounter your logo.
Consider Technical Limitations
Be aware of technical limitations, such as the file formats needed for various digital platforms and the requirements for print. Additionally, consider the logo's color palette, ensuring it remains effective in both color and black and white.
Develop Comprehensive Guidelines
Once the responsive logo is complete, create detailed guidelines for its use. These guidelines should cover all logo variations, color usage, typography, and the do’s and don'ts of logo handling. This document is vital to maintaining brand consistency across all mediums.
By adhering to these best practices, designers can ensure that their logo design is not only aesthetically pleasing but also responsive to the ever-changing landscape of brand representation. A well-designed, responsive logo is a powerful asset, communicating a brand’s identity efficiently and effectively in any context.
Conclusion
In the ever-evolving digital age, the importance of a responsive logo design cannot be overstated. It is a critical element that ensures brand consistency and recognition across a myriad of devices and platforms. As businesses continue to adapt to the fluidity of the online world, the integration of responsive principles into logo design emerges as an industry standard. By prioritizing adaptability, clarity, and technical precision, designers can craft logos that not only stand the test of time but also reflect the dynamic nature of today's digital landscape, proving that responsive logo design is not a trend but a perennial cornerstone of modern branding.
Let Us Know What You Think!
These fantastic logo design articles are written and curated by Kreafolk's team. We hope you enjoy our information and remember to leave us a comment below. Cheers!
Related Articles
- Why Should You Use A Responsive Logo Design For Business
- 10 Tips to Create a Responsive Logo Design
- 10 Tips to Create a Responsive Logo Design for Your Website













Leave a Comment