9 Steps to Create Amazing Photography Website Design
Just follow these 9 steps to create your own photography website design.

Created by Latente Studio | https://www.behance.net/gallery/75031399/AGBA
To create a beautiful photo, one requires good skill, knowledge, experience, and instinct. However, it is different from photography website. You can have years of experience in photography or master-class photography skill. But it doesn't mean you can create a beautiful and functional online image portal. Knowledge about the website, how it works, and even the visitor habit and experience are necessary to make a good-quality website. So, the question here is, does a photographer need an online page for displaying their works?
People may think as long as you can capture a high-quality photo, you don't need to know about photography website design. You don't even have to create an internet portal to show your works. However, that is wrong. By having an online gallery, you will have a better reach than displaying your photos in a real-world gallery. As you can see, you will need this to let the world know the fruits of your hard work.
For that reason, here we have several tips for creating a good design for your website. You will need it to have a platform where you can show your portfolio. And, having an appearance like this can bring you more opportunities, clients, and projects. If you combine these website design tips and your photographing skill, it may give a born to the most beautiful site that gives you more benefits. Let's start!
1. Create Categorized Photo Galleries
Photography website mostly has a similar mistake. They put all photos or images in one section. The main purpose of a site like this is to show the works that the photographer took. However, you cannot get any benefits without properly categorizing and put everything in one section or gallery. The visitor will have a problem finding the photo and images they want to see. For that reason, you have to use the photography website design with many galleries based on a specific theme.
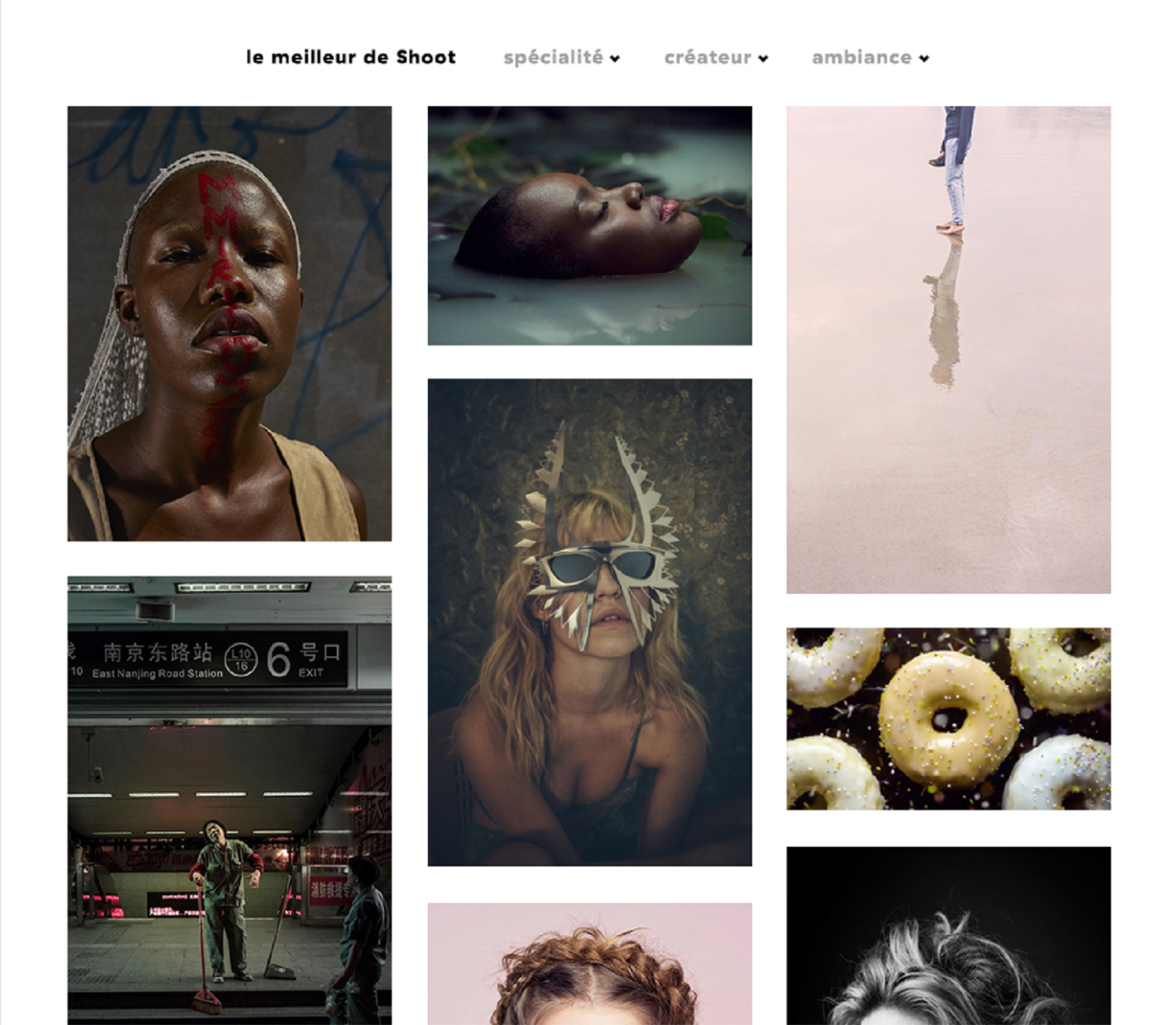
One of the best examples of design for displaying photos is this website example. They divided her work into two categories, industry and subject galleries. Giles Clement, another photographer, also did the same for his photos. On his online gallery portal, he uses several galleries, such as the Earth gallery that consists of all landscape photos.
Why should you use this website design? First of all, your website visitor will be able to find the image they want to watch. Most visitors already know what they want to see on your website. So, the themed galleries help them a lot and prevent confusion.
This kind of system also helps you as the website owner. If you want to update your photo collection, you can easily place the photo in a specific gallery that matched its theme. This method will save your time and energy. Updating or maintaining the process won't become any problem and troublesome anymore.

Created by Ig2 Canada | https://www.behance.net/gallery/58884411/Shoot-Studio-lg2
2. Show Only the Best
Even though you have already used the themed gallery for your website design, you can't just display all photos. You may have 100 images with the best quality for a specific gallery. If you put them all in that gallery, anyone who visits your place will find this kind of composition is annoying. It could be a problem if that visitor wants to hire you.
So, choose only the best photos you want to display in your gallery. By using only the best works, you can impress the visitor easier. They can easily remember the photos they see on the photography website they visited before. That means it will also improve your website marketing power.
Moreover, showing the only best shots of your works also helps you to create better thumbnails in your gallery. It looks neat and affects the visitor experience. So, try to use only the best photo in your gallery, like what you can find on the this example. She creates a personal collection and selection works to display his best works to the visitor.

Created by Shibly Sadiq Sifat | https://www.behance.net/gallery/118218629/Wildlife-Photography-Landing-Page
3. Incorporate Your Goals
A website design covers all elements of an online portal or a website. So, it is not only its appearance but also its function. For that reason, you must create a portal that can attract while providing the best experience for your visitors. Therefore, when you build and choose the template or plan for the site, you should ask yourself this question. What do you want to do there?
Do you want a photography website for showing your works? Do you want to use it to get more customers to buy your photo works? Is it a place to promote your service? Or, you want a place for sharing your love of photography with the world? The answer to those questions helps you to know the best and suitable looks for your website.
If you need an example, you can try to look at Adrieana Blazin's creation. She tries to get more subscribers for her newsletter. For that reason, she put a newsletter form on every page of her website. Danilo & Sharon focuses on promoting their business, so they only display the wedding photo gallery. There is also Amelia Allen. Her website appearance guides the visitor to the shop section because she is selling prints online.

Created by Hooria Ishtiaq | https://www.behance.net/gallery/113504085/Photographer-Personal-Portfolio
4. Write a Natural "About" Page
A photography website is not only a place to display your best works. It is also a place where visitors try to know you, especially if you offer your service as a photographer. Therefore, this page holds a significant role in every type of website. This section is the only place where you can tell your visitor about yourself. It is the place where you can start to build trust with your visitor.
However, you can't just write your autobiography in the about section. Try to make it short, easy to understand, and more importantly, make it sound like a human. A website design with this element will have better power to attract more people than the text that sounds like a robot and stiff.
If you worked with other people before or have finished a big project, you also can include it in this section. Furthermore, add the SEO element to your photography portal for better exposure. It is as easy as using keywords in your about section text.

Created by Jura Pavlov | https://www.behance.net/gallery/85369595/Photographer-Portfolio-Website-Concept
5. Put a Complete Contact Info
Complete contact info also helps the visitor to reach out to you. It is a necessity in the photography business. Moreover, the contact info also is proof that you are human. So, it gives your visitor a feeling of closeness to the owner of the place they visit. Your visitor won't hesitate or fear to contact you. This website design also increases the chance of transactions occurring.
Also, make sure the contact info consists of various methods to communicate with you. A phone number alone is also not enough. Put other contacts, such as your social media account, email, or other methods that visitors can use to communicate with you. Plus, you also can easily get extra jobs and exposure this way.

Created by Alexandra Korchagina | https://www.behance.net/gallery/110113667/Wedding-Photographer-Landing-Page
6. Optimize Your Website
We are talking about SEO here. It is maybe an unfamiliar term for you who don't involve that much in Website Design. However, it is the core of all these matters. Optimizing the SEO elements help people to find your works easier. Therefore, a web designer will put SEO as their priority when building the site to display their best shots.
For that reason, you should know about this matter. What kind of SEO you have to focus on for your photography website? The easiest method to use SEO is by using keywords. Keywords that tell the location where you work are essential. It helps people to find the photographer that they can easily reach.
Other than location, your specialty is also strong SEO for photography website design. For example, if you create a site for promoting your wedding photographer service, use the keywords related to that subject, such as "wedding" or "engagement" or "sunset." Moreover, if you use the site for showing your work, the keywords will have higher strength. So, do not forget to include it in each photo you put on your photography website.

Created by Pavel Suslov | https://www.behance.net/gallery/112176023/Bering-Photography-Agency-Website
7. Do Not Use Watermarks
Watermarks are not part of a good-quality website design. It is indeed protecting your image. However, it only brings more disadvantages to include in your photo gallery. If you use this method for showing off your photos, the watermark will break the flow and its beauty. In the worst case, this photography website design mistake won't let you show your ability as a photographer.
How can we add image protection to protect our works? You can try what Adam Bird Photography did. They use a unique and clever method by adding a piece of hidden copyright information on every image they uploaded. Or, you also can use the Nukem method to shield their works. They place the copyright information on the website page.

Created by Stefanie Brückler | https://www.behance.net/gallery/117453875/Su-Muestecaploglu-Website
8. Compress Your Displayed Images
The best user experience will attract more people to come to your place. One of the methods to create that kind of experience is speed. Yes, we are in the 5G era. However, the uncompressed image on photography website will take more bandwidth. It can slow down the page loading speed. Even it is only a bit, but it can affect your visitor experience. The compressed image also is a necessity to add to your website. It will display all photos in a bigger thumbnail. So, the visitor will have smoother navigation through the page.
However, if we use this photography website design, wouldn't it reduce its beauty? Low or compressed images can't show the original resolution that captures every detail of the target object. So, it doesn't give a proper visual and beautiful view.
Indeed, using the compressed image won't let the visitor see the image in high resolution to find its true beauty. But, you can still add the link or viewer add-on to your works. Therefore, when visitors click the image, they can see it in its original resolution.

Created by Viktor Arkhipov | https://www.behance.net/gallery/97054203/Photographers-personal-Website-Landing-Page
9. Use An Unique Website Theme
Last but not least, make sure you choose a unique and even crazy theme for your site. The theme of the photography website design must be able to represent the owner of that website. After all, the website will become the place where you show what you can do.
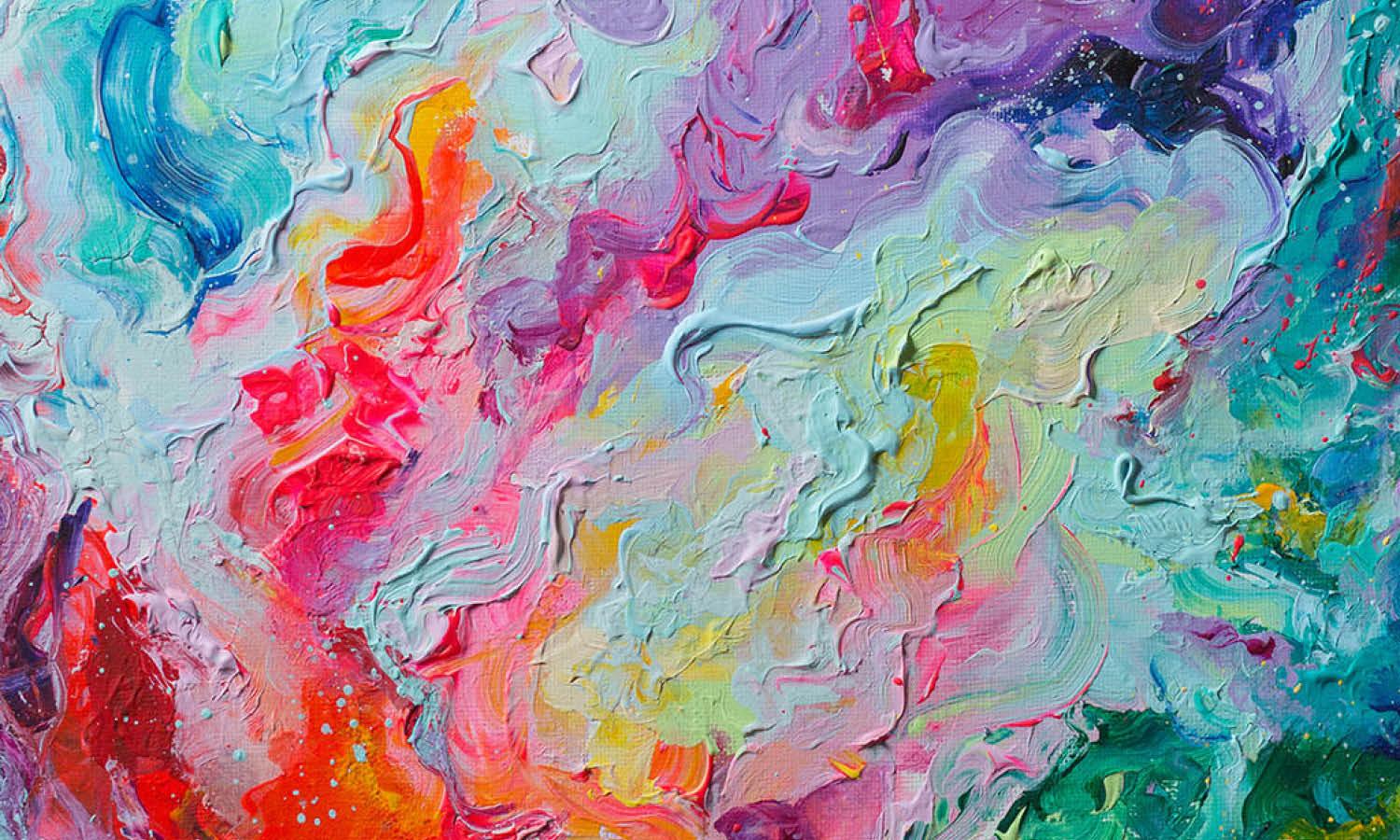
To find the right theme for your online gallery, first of all, choose the color that matches your personality or works. For example, a photography website design with pastel color will give your visitor a calming and relaxing atmosphere. Then, add the black or color with high intensity, like red, to create a strong impression that won't go away easily from visitors' minds.
Make sure you use less color for the general appearance. If you can use only three colors tone, that is good. This less-colored appearance will emphasize your works even further. The key here is let the photography website design goes colorless, and your works hold thousand of them.
Another important part of your website structure is the shape. Choose the unique frame or box for each section. It will look beautiful and puts all elements of the page in order. If you combine this photography website design with all tips we mentioned before, you will get the best appearance for your website.

Created by Maen Alali | https://www.behance.net/gallery/117128409/Analogica-Photography-of-Purpose
Conclusion
As you can see, choosing a website design requires a lot of effort. It even needs more attention when you want to create a high-quality and beautiful portal. However, our tips and guides above, at least, give you reference on what you should do to get the best look for the place to show the result of your hard work. Now, you can create a website to show your works to people. Or, if you still have problems, do not hesitate to ask a professional web designer to make you a photography website.













Leave a Comment